Hi,
At last, I have started to work on JavaFX. For my first development, I share with you a new Layout named RefPointLayout. It’s principal is simple as you define one node position or two points node relatively to some reference points.
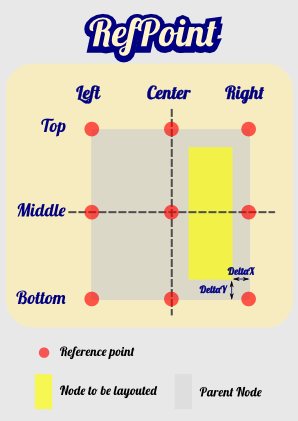
With one point you can set only the node position. With two points you can set the node position and size. The below diagram shows you the main key points of this layout :
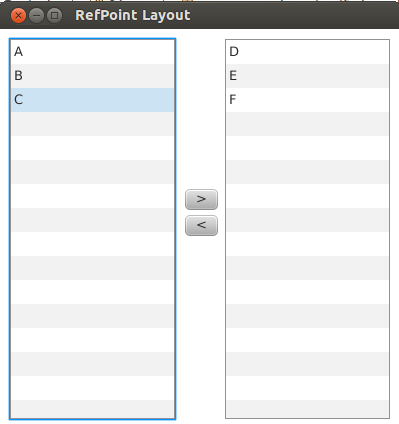
Let’s see together an example with scaled node and fixed size node. The HMI contains two scalable list views and two fixed size buttons. For the list view of the left side, its top left corner is relative to the top left parent reference point and the bottom right corner is relative to the bottom centre parent reference point. This way it is following window resize with a constant delta x and y. For the two buttons their position is set relatively to the middle centre reference point.
 The code to create the above HMi is the following :
The code to create the above HMi is the following :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
package org.capcaval.ermine.jfx.layout._test; import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.ListView; import javafx.scene.layout.Pane; import javafx.scene.layout.VBox; import javafx.scene.paint.Color; import javafx.stage.Stage; import org.capcaval.ermine.jfx.layout.JfxRefPointLayout; import org.capcaval.ermine.layout.RefPointEnum; public class JfxRefPointLayoutMain extends Application { public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { stage.setTitle("RefPoint Layout"); stage.setMinHeight(200); stage.setMinWidth(200); Pane pane = new Pane(); Scene scene = new Scene(pane, 400, 400, Color.WHITE); // use a ref point layout JfxRefPointLayout layout = new JfxRefPointLayout(pane); final ObservableList<String> lDataList = FXCollections.observableArrayList("A","B","C"); final ListView<String> leftListView = new ListView<String>(lDataList); layout.addResizableNode( leftListView, RefPointEnum.topLeftPoint, 10, 10, RefPointEnum.bottomCenterPoint, -25, -10); final ObservableList<String> rDataList = FXCollections.observableArrayList("D", "E", "F"); final ListView<String> rightListView = new ListView<String>(rDataList); layout.addResizableNode( rightListView, RefPointEnum.topCenterPoint, 25, 10, RefPointEnum.bottomRightPoint, -10, -10); Button sendRightButton = new Button(">"); Button sendLeftButton = new Button("<"); VBox menu = new VBox(5); menu.getChildren().addAll(sendRightButton,sendLeftButton); layout.addNode(menu, RefPointEnum.middleCenterPoint, -15, -40); stage.setScene(scene); stage.show(); } } |
In order to compile the above code, you need to download Ermine.jar. The layout is also available as a pane. Personally I quite like it as an independent layout interface. In the future, I might improve it by adding some customed reference points.
Cheers,
Mik






 Twitter
Twitter Flickr
Flickr Email
Email GooglePlus
GooglePlus Facebook
Facebook