Petit humour Breton sur l’actualité, avec petits jeux de mots.
Ar wec’h all !


Nowadays, we have more and more device connected inside our house. On Linux OS there an easy command to list them all. It is named arp-scan. If you have Ubuntu, to install it, simply execute the following command :
If your machine is connected by wire :
If your machine is connected by wifi :
you might not have eth0 or wlan0 defined and having the “ioctl: No such device” message. To find your network device :
Names are listed on the left side . “lo” is not to be used as it is the local host, mainly used for test purpose.
Hi,
During my last venue in Paris, I have focused on street art. Please enjoy the following photos. If you like them, you can see more on my Flickr account : https://www.flickr.com/photos/mik_arber/
cheers,
Mik
Inside laFabrique library a multiline string has been created. It is useful, for instance, to create dynamic and generated OpenGL shader.
An example of use :
the result is :
To use it, just download from laFabrique download page.
Hi all,
I have developed a JfxFrame for JavaFX for my own needs. Now you can have your JavaFX code without a JavaFX application. I share it as it might interest others. Please find below a small code sample.
To use it you have to download Ermine.jar
Of course you can create several frames, just by allocating and displaying several instances.
At first glance, it looks like the old Swing or AWT frame, but it is a bit different as it is coming with a callback method which is executed inside the correct JavaFX Thread. I have created such frame not by nostalgia but for having a class containing main without JavaFX application. This way you can use JavaFX everywhere inside your own architecture and not only from a class with JavaFX’s main.
In my opinion the JavaFx code should be a leaf in architecture as other application parts like data processing, database access, network server etc..
To create this frame, I had to add a method known by Swing coder invokeAndWait that might also interest some JavaFX coders :
Next time I will present you new features of RefPointLayout.
Cheers.
Mik
Hi,
At last, I have started to work on JavaFX. For my first development, I share with you a new Layout named RefPointLayout. It’s principal is simple as you define one node position or two points node relatively to some reference points.
With one point you can set only the node position. With two points you can set the node position and size. The below diagram shows you the main key points of this layout :
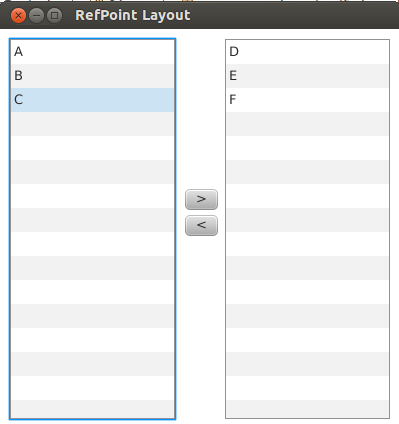
Let’s see together an example with scaled node and fixed size node. The HMI contains two scalable list views and two fixed size buttons. For the list view of the left side, its top left corner is relative to the top left parent reference point and the bottom right corner is relative to the bottom centre parent reference point. This way it is following window resize with a constant delta x and y. For the two buttons their position is set relatively to the middle centre reference point.
 The code to create the above HMi is the following :
The code to create the above HMi is the following :
In order to compile the above code, you need to download Ermine.jar. The layout is also available as a pane. Personally I quite like it as an independent layout interface. In the future, I might improve it by adding some customed reference points.
Cheers,
Mik
Je suis heureux de vous annoncer la création de ma dernière librairie Java : laFabrique. Ce nouvel outil est une usine d’application Java de type open source. Elle permet de :
Ces fonctions sont réalisées via du code descriptif en Java. Cela a pour avantage d’être utilisable dans n’importe quel outil Java, comme dans un IDE tel qu’Eclipse.
En synthèse «laFabrique» est une sorte de ANT ou de Gradle mais en Java et cela simplifie votre vie de développeur et ainsi améliore votre productivité.
Plus d’informations : http://lafabrique.capcaval.org
I am proud to anounce the first release of my latest open source Java library named lafabrique.
I am proud to announce the first release of “laFabrique”, which is a Java application factory. It provides the ability to :
All these features are easy to use as it is mainly done with descriptive Java code. This is an advantage because it can be used inside any Java Tools such as Eclipse IDE.
In conclusion, laFabrique is a kind of ANT or Gradle but in 100% pure Java. It also comes with an architecture aspect within the whole CapCaval architecture.
Read more at http://lafabrique.capcaval.org